-
I especially hate how browsers hide the scroll bar entirely on mobile devices. Horizontal scrollbars should be easy & straightforward to force into permanent visibility when the content is expected to make a scroll opportunity non-obvious yet... they do not.
-
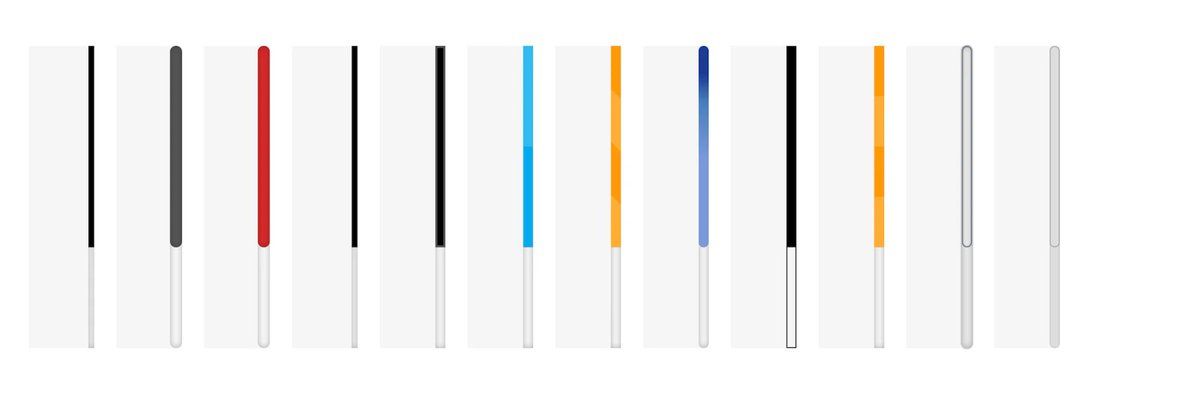
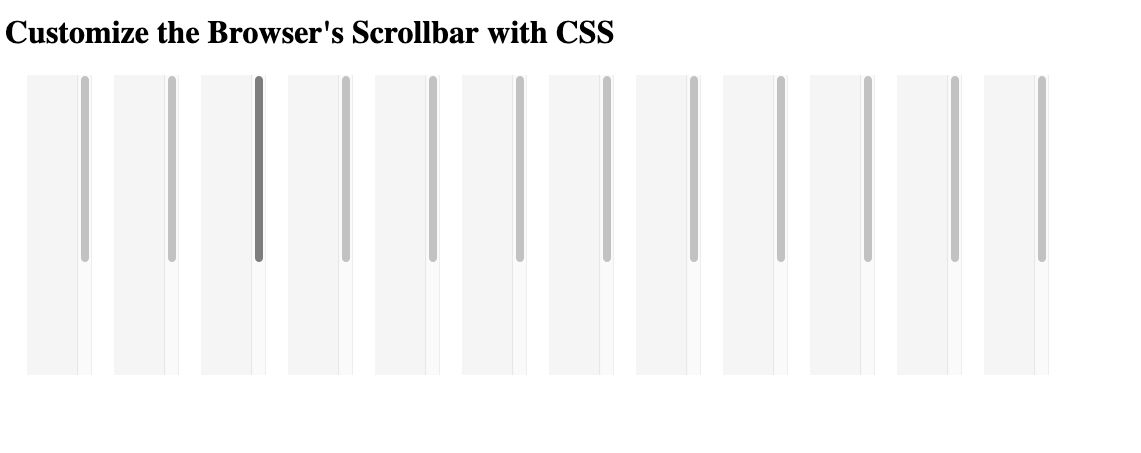
The new
scrollbar-widthproperty (Firefox only), you'd think, would let you... you know... set the scrollbar width? But no, it's only options areautoandthinand as far as I can tell someone forgot horizontal scrollbars with height exist. developer.mozilla.org/en-US/docs/Web/CSS/CSS_Scrollbars -
While we're here... also extremely frustrating that setting
display: blockon a table is understood and shown in a sane way in every browser but Safari. -
Every other browser goes 'ah, yes, treat the table like it is contained inside a div' and Safari goes 'I know not of what you speak and I cannot and *will not* apply this display property'.
-
So now I'm going to have to write a markdown-it plugin I guess, just for Safari's sake.
-
But back to the original point: I don't understand the obsession with withholding developer control over the scroll bar. This should be an obvious feature for developer manipulation, as it's a vital part of interaction with your page.
-
And unequal rollout of a feature that alters content flow is a clear fingerprinting vector btw
 Chronotope’s Twitter Archive—№ 153,882
Chronotope’s Twitter Archive—№ 153,882